요르딩딩
섹션7. 프로젝트1. 카운터 본문
728x90
반응형
6.1) 프로젝트 소개 및 준비

6.2) UI 구현하기
import "./App.css";
import Viewer from "./components/Viewer";
import Controller from "./components/Controller";
import { useState } from "react";
function App() {
return (
<div className="App">
<h1>Simple Counter</h1>
<section>
<Viewer />
</section>
<section>
<Controller />
</section>
</div>
);
}
export default App;const Viewer = () => {
return (
<div>
<div>현재 카운트 :</div>
<h1>0</h1>
</div>
);
};
export default Viewer;const Controller = () => {
return (
<div>
<button>-1</button>
<button>-10</button>
<button>-100</button>
<button>+100</button>
<button>+10</button>
<button>+1</button>
</div>
);
};
export default Controller;
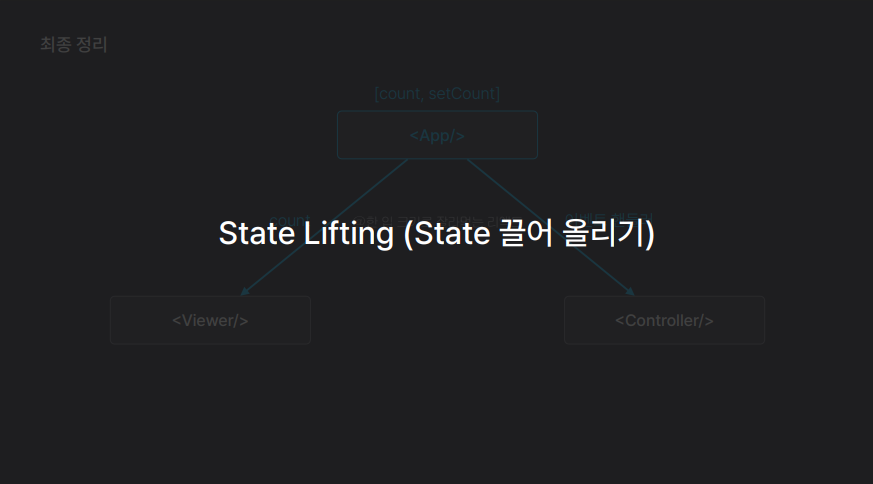
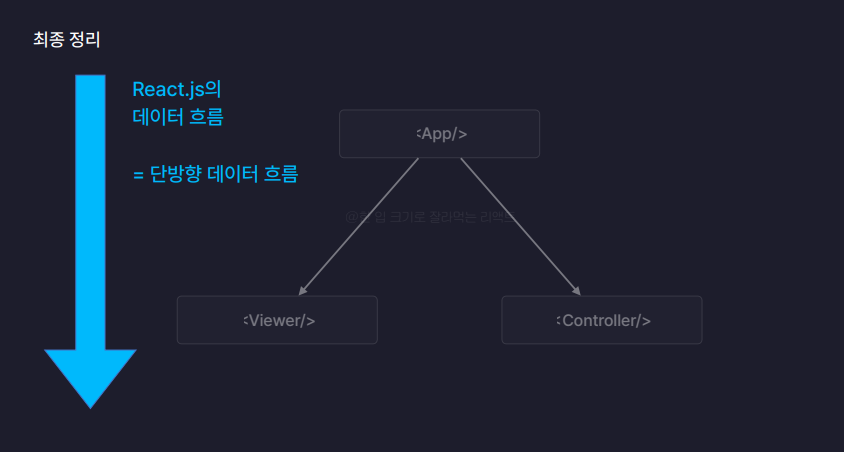
6.3) 기능 구현하기





import "./App.css";
import Viewer from "./components/Viewer";
import Controller from "./components/Controller";
import { useState } from "react";
function App() {
const [count, setCount] = useState(0);
const onClickButton = (value) => {
setCount(count + value);
};
return (
<div className="App">
<h1>Simple Counter</h1>
<section>
<Viewer count={count} />
</section>
<section>
<Controller onClickButton={onClickButton} />
</section>
</div>
);
}
export default App;const Viewer = ({ count }) => {
return (
<div>
<div>현재 카운트 :</div>
<h1>{count}</h1>
</div>
);
};
export default Viewer;const Controller = ({ onClickButton }) => {
return (
<div>
<button
onClick={() => {
onClickButton(-1);
}}
>
-1
</button>
<button
onClick={() => {
onClickButton(-10);
}}
>
-10
</button>
<button
onClick={() => {
onClickButton(-100);
}}
>
-100
</button>
<button
onClick={() => {
onClickButton(100);
}}
>
+100
</button>
<button
onClick={() => {
onClickButton(10);
}}
>
+10
</button>
<button
onClick={() => {
onClickButton(1);
}}
>
+1
</button>
</div>
);
};
export default Controller;728x90
반응형
'[강의] > [한 입 크기로 잘라 먹는 리액트(React.js)]' 카테고리의 다른 글
| 섹션9. 프로젝트2. TODO 리스트 (0) | 2025.04.02 |
|---|---|
| 섹션8. 라이프사이 (0) | 2025.04.02 |
| 섹션6. React.js 입문 (0) | 2025.03.28 |
| 섹션5. React.js 개론 (0) | 2025.03.28 |
| 섹션4. Node.js 기초 (0) | 2025.03.26 |
Comments




