요르딩딩
섹션3. JavaScript 심화 본문
728x90
반응형
2.1) Truthy와 Falsy
// 1. Falsy한 값
let f1 = undefined;
let f2 = null;
let f3 = 0;
let f4 = -0;
let f5 = NaN;
let f6 = "";
let f7 = 0n;
// 2. Truthy 한 값
// -> 7가지 Falsy 한 값들 제외한 나머지 모든 값
let t1 = "hello";
let t2 = 123;
let t3 = [];
let t4 = {};
let t5 = () => {};
// 3. 활용 사례
function printName(person) {
if (!person) {
console.log("person의 값이 없음");
return;
}
console.log(person.name);
}
let person = { name: "이정환" };
printName(person);
2.2) 단락 평가
// 단락 평가 활용 사례
function printName(person) {
const name = person && person.name;
console.log(name || "person의 값이 없음");
}
printName();
printName({ name: "이정환" });
2.3) 구조분해할당
// 1. 배열의 구조 분해 할당
let arr = [1, 2, 3];
let [one, two, three, four = 4] = arr;
// 2. 객체의 구조 분해 할당
let person = {
name: "이정환",
age: 27,
hobby: "테니스",
};
let {
age: myAge,
hobby,
name,
extra = "hello",
} = person;
// 3. 객체 구조 분해 할당을 이용해서 함수의 매개변수를 받는 방법
const func = ({ name, age, hobby, extra }) => {
console.log(name, age, hobby, extra);
};
func(person);
2.4) Spread 연산자와 Rest 매개변수
// 1. Spread 연산자
// -> Spread : 흩뿌리다, 펼치자 라는 뜻
// -> 객체나 배열에 저장된 여러개의 값을 개별로 흩뿌려주는 역할
let arr1 = [1,2,3];
let arr2 = [4,...arr1,5,6];
let obj1 = {
a:1,
b:2
};
let obj2 = {
...obj1,
c:3,
d:4
};
function funcA(p1, p2, p3){
console.log(p1,p2,p3);
}
funcA(...arr1);
// 2. Rest 매개변수
// -> Rest는 나머지, 나머지 매개변수
function funcB(one, ...rest){ // one : 1, rest : 2,3 (rest뒤에는 추가로 매개변수 못 붙임.)
console.log(rest);
}
funcB(...arr1);
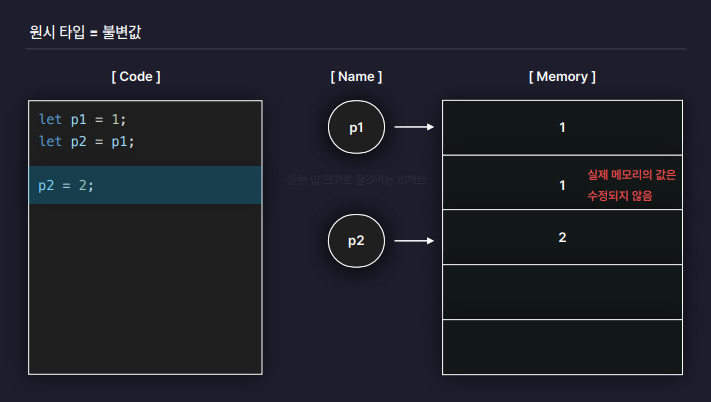
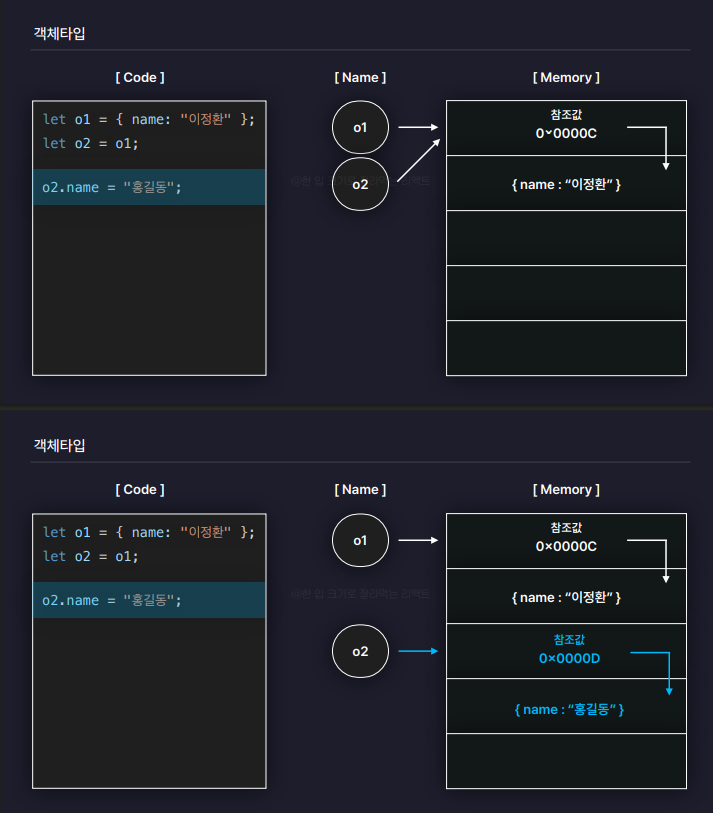
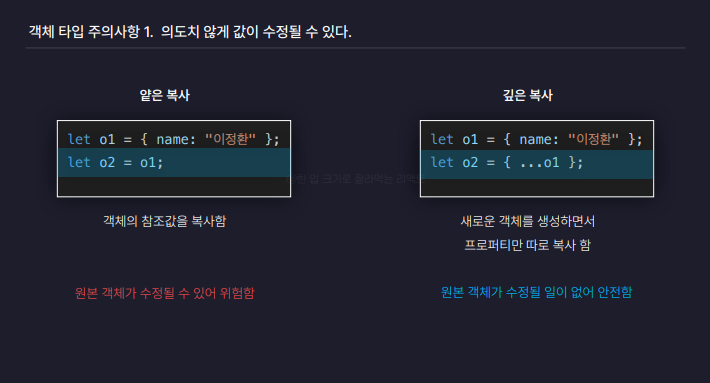
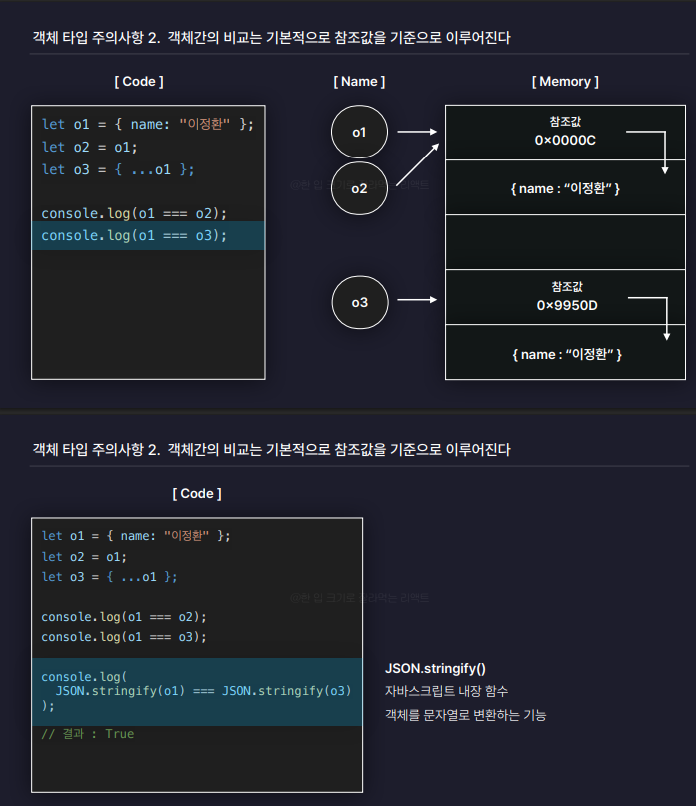
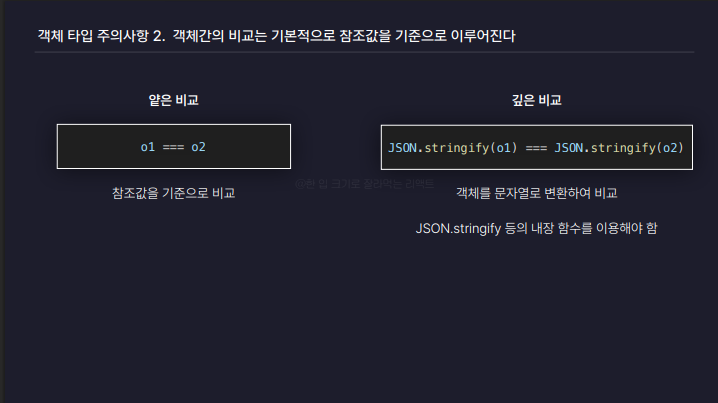
2.5) 원시타입 VS 객체타입







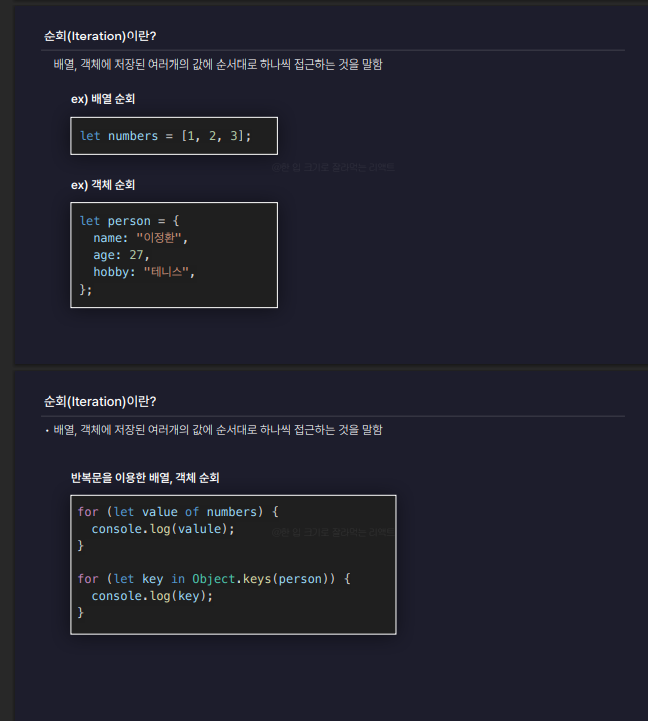
2.6) 반복문으로 배열과 객체 순회하기

// 1. 배열 순회
let arr = [1, 2, 3];
// 1.1 배열 인덱스
for (let i = 0; i < arr.length; i++) {
// console.log(arr[i]);
}
let arr2 = [4, 5, 6, 7, 8];
for (let i = 0; i < arr2.length; i++) {
// console.log(arr2[i]);
}
// 1.2 for of 반복문
for (let item of arr) {
// console.log(item);
}
// 2. 객체 순회
let person = {
name: "이정환",
age: 27,
hobby: "테니스",
};
// 2.1 Object.keys 사용
// -> 객체에서 key 값들만 뽑아서 새로운 배열로 반환
let keys = Object.keys(person);
for (let key of keys) {
const value = person[key];
// console.log(key, value);
}
// 2.2 Object.values
// -> 객체에서 value 값들만 뽑아서 새로운 배열로 반환
let values = Object.values(person);
for (let value of values) {
// console.log(value);
}
// 2.3 for in
for (let key in person) {
const value = person[key];
console.log(key, value);
}
2.7) 배열 메서드1. 요소 조작
// 6가지의 요소 조작 메서드
// 1. push
// 배열의 맨 뒤에 새로운 요소를 추가하는 메서드
let arr1 = [1, 2, 3];
const newLength = arr1.push(4, 5, 6, 7);
// 2. pop
// 배열의 맨 뒤에 있는 요소를 제거하고, 반환
let arr2 = [1, 2, 3];
const poppedItem = arr2.pop();
// 3. shift
// 배열의 맨 앞에 있는 요소를 제거, 반환
let arr3 = [1, 2, 3];
const shiftedItem = arr3.shift();
// 4. unshift
// 배열의 맨 앞에 새로운 요소를 추가하는 메서드
let arr4 = [1, 2, 3];
const newLength2 = arr4.unshift(0);
// 5. slice
// 마치 가위처럼, 배열의 특정 범위를 잘라내서 새로운 배열로 반환
let arr5 = [1, 2, 3, 4, 5];
let sliced = arr5.slice(2, 5);
let sliced2 = arr5.slice(2);
let sliced3 = arr5.slice(-3);
// 6. concat
// 두개의 서로 다른 배열을 이어 붙여서 새로운 배열을 반환
let arr6 = [1, 2];
let arr7 = [3, 4];
let concatedArr = arr6.concat(arr7);
console.log(concatedArr);
2.8) 배열 메서드2. 순회와 탐색
// 5가지 요소 순회 및 탐색 메서드
// 1. forEach
// 모든 요소를 순회하면서, 각각의 요소에 특정 동작을 수행시키는 메서드
let arr1 = [1, 2, 3];
arr1.forEach(function (item, idx, arr) {
// console.log(idx, item * 2);
});
let doubledArr = [];
arr1.forEach((item) => {
doubledArr.push(item * 2);
});
// 2. includes
// 배열에 특정 요소가 있는지 확인하는 그런 메서드
let arr2 = [1, 2, 3];
let isInclude = arr2.includes(10);
// 3. indexOf
// 특정 요소의 인덱스(위치)를 찾아서 반환하는 메서드
let arr3 = [2, 2, 2];
let index = arr3.indexOf(20);
// let objectArr = [
// { name: "이정환" },
// { name: "홍길동" },
// ];
// console.log(
// objectArr.indexOf({ name: "이정환" })
// );
// console.log(
// objectArr.findIndex(
// (item) => item.name === "이정환"
// )
// );
// 4. findIndex
// 모든 요소를 순회하면서, 콜백함수를 만족하는 그런
// 특정 요소의 인덱스(위치)를 반환하는 메서드
let arr4 = [1, 2, 3];
const findedIndex = arr4.findIndex(
(item) => item === 999
);
console.log(findedIndex);
// 5. find
// 모든 요소를 순회하면서 콜백함수를 만족하는 요소를 찾는데, 요소를 그대로 반환
let arr5 = [
{ name: "이정환" },
{ name: "홍길동" },
];
const finded = arr5.find(
(item) => item.name === "이정환"
);
console.log(finded);
2.9) 배열 메서드 3. 배열 변형
// 5가지 배열 변형 메서드
// 1. filter
// 기존 배열에서 조건을 만족하는 요소들만 필터링하여 새로운 배열로 반환
let arr1 = [
{ name: "이정환", hobby: "테니스" },
{ name: "김효빈", hobby: "테니스" },
{ name: "홍길동", hobby: "독서" },
];
const tennisPeople = arr1.filter(
(item) => item.hobby === "테니스"
);
// 2. map
// 배열의 모든 요소를 순회하면서, 각각 콜백함수를 실행하고 그 결과값들을 모아서 새로운 배열로 반환
let arr2 = [1, 2, 3];
const mapResult1 = arr2.map((item, idx, arr) => {
return item * 2;
});
let names = arr1.map((item) => item.name);
// 3. sort
// 배열을 사전순으로 정렬하는 메서드
let arr3 = [10, 3, 5];
arr3.sort((a, b) => {
if (a > b) {
// a가 b 앞에 와라
return -1;
} else if (a < b) {
// b가 a 앞에 와라
return 1;
} else {
// 두 값의 자리를 바꾸지 마라
return 0;
}
});
// 4. toSorted (가장 최근에 추가된 최신 함수)
// 정렬된 새로운 배열을 반환하는 메서드
let arr5 = ["c", "a", "b"];
const sorted = arr5.toSorted();
// 5. join
// 배열의 모든 요소를 하나의 문자열로 합쳐서 반환하는 그런 메서드
let arr6 = ["hi", "im", "winterlood"];
const joined = arr6.join(" ");
console.log(joined);
2.10) Date 객체와 날짜
// 1. Date 객체를 생성하는 방법
let date1 = new Date(); // 생성자
let date2 = new Date(1997, 1, 7, 23, 59, 59); // new Date(1997-01-07);
// 2. 타임 스탬프
// 특정 시간이 "1970.01.01 00시 00분 00초"로 부터 몇 ms가 지났는지를 의미하는 숫자값
let ts1 = date1.getTime();
let date4 = new Date(ts1);
// 3. 시간 요소들을 추출하는 방법
let year = date1.getFullYear();
let month = date1.getMonth() + 1;
let date = date1.getDate();
let hour = date1.getHours();
let minute = date1.getMinutes();
let seconds = date1.getSeconds();
// 4. 시간 수정하기
date1.setFullYear(2023);
date1.setMonth(2);
date1.setDate(30);
date1.setHours(23);
date1.setMinutes(59);
date1.setSeconds(59);
// 5. 시간을 여러 포맷으로 출력하기
console.log(date1.toDateString());
console.log(date1.toLocaleString());
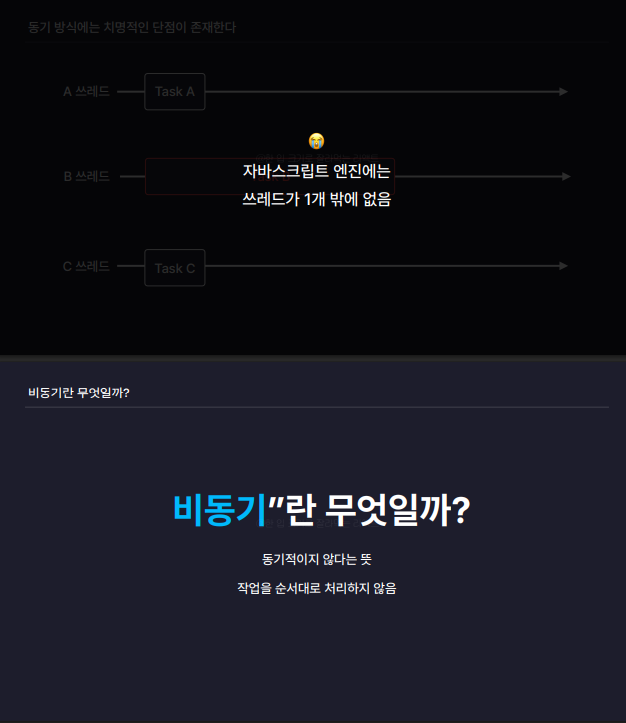
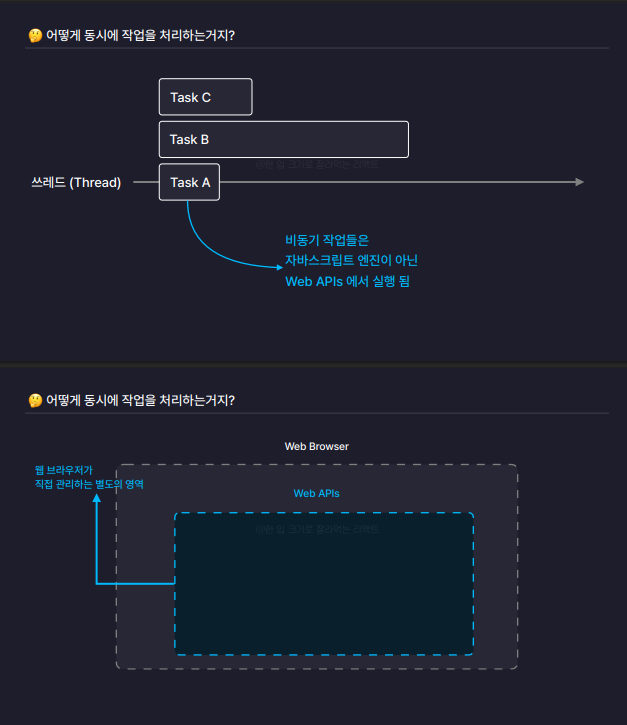
2.11) 동기와 비동기




console.log(1);
setTimeout(() => {
console.log(2);
}, 3000);
console.log(3);
2.12) 비동기 작업 처리하기 1. 콜백함수
// 음식을 주문하는 상황
function orderFood(callback) {
setTimeout(() => {
const food = "떡볶이";
callback(food);
}, 3000);
}
function cooldownFood(food, callback) {
setTimeout(() => {
const cooldownedFood = `식은 ${food}`;
callback(cooldownedFood);
}, 2000);
}
function freezeFood(food, callback) {
setTimeout(() => {
const freezedFood = `냉동된 ${food}`;
callback(freezedFood);
}, 1500);
}
orderFood((food) => {
console.log(food);
cooldownFood(food, (cooldownedFood) => {
console.log(cooldownedFood);
freezeFood(cooldownedFood, (freezedFood) => {
console.log(freezedFood);
});
});
});
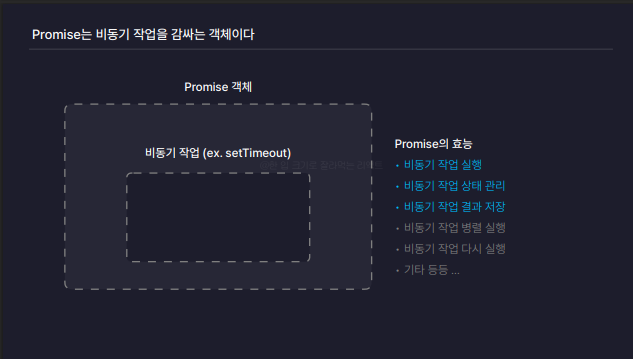
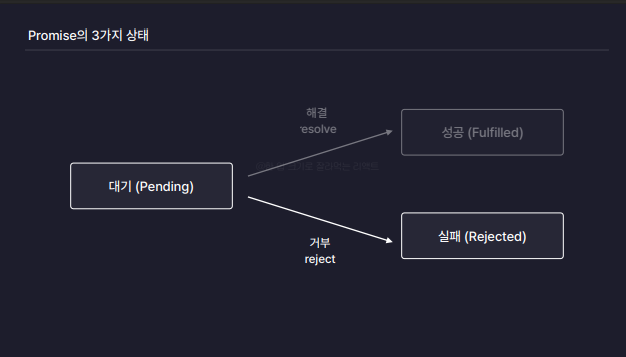
(중요!!) 2.13) 비동기 작업 처리하기 2. Promise


function add10(num) {
const promise = new Promise((resolve, reject) => {
// 비동기 작업 실행하는 함수
// executor
setTimeout(() => {
if (typeof num === "number") {
resolve(num + 10);
} else {
reject("num이 숫자가 아닙니다");
}
}, 2000);
});
return promise;
}
add10(0)
.then((result) => {
console.log(result);
return add10(result);
})
.then((result) => {
console.log(result);
return add10(undefined);
})
.then((result) => {
console.log(result);
})
.catch((error) => {
console.log(error);
});
(중요!!) 2.14) 비동기 작업 처리하기 3. Async&Await
// async
// 어떤 함수를 비동기 함수로 만들어주는 키워드
// 함수가 프로미스를 반환하도록 변환해주는 그런 키워드
async function getData() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve({
name: "이정환",
id: "winterlood",
});
}, 1500);
});
}
// await
// async 함수 내부에서만 사용이 가능 한 키워드
// 비동기 함수가 다 처리되기를 기다리는 역할
async function printData() {
const data = await getData();
console.log(data);
}
printData();728x90
반응형
'[강의] > [한 입 크기로 잘라 먹는 리액트(React.js)]' 카테고리의 다른 글
| 섹션6. React.js 입문 (0) | 2025.03.28 |
|---|---|
| 섹션5. React.js 개론 (0) | 2025.03.28 |
| 섹션4. Node.js 기초 (0) | 2025.03.26 |
| 섹션2. JavaScript 기본 (1) | 2025.03.19 |
| 정리 (0) | 2025.02.07 |



